23 Juli 2011
4 Tips Bekerja
Pengguna Google+ Capai 18 Juta Orang
Pendiri situs Ancestry.com, Paul Allen, menuliskan analisis terbaru mengenai pertumbuhan Google+ melalui akun Google+ miliknya, Selasa (19/7) lalu. Menurutya, situs jejaring pesaing Facebook ini kemungkinan akan mencapai 18 juta pengguna pada akhir Selasa. Namun, laju pertumbuhannya menurun 50 persen dari puncaknya.
22 Juli 2011
Kapal Pesiar Terbuat Dari Emas
Bukan itu saja, dinding kapal ruang utama terbuat dari bahan pilihan yang sulit dicari di muka bumi, yakni tulang dinosaurus T-Rex dan batu meteor. Bahkan kapal milik pengusaha yang identitasnya dirahasiakan itu juga memiliki jangkar dari emas padat.
Kapal yang dinamakan "Riwayat Agung" dibuat selama tiga tahun oleh pembuat perhiasan asal
21 Juli 2011
Pelaksanaan e-KTP
Meski demikian, pihak Dinas Kependudukan dan Pencatatan Sipil DKI Jakarta menyatakan siap menerapkan penggantian KTP.
Bagi warga yang akan merubah KTP-nya menjadi e-KTP, prosesnya cukup mudah dan gratis. Hanya dengan membawa surat panggilan dan KTP lama ke kelurahan, warga sudah bisa difoto, tanda tangan, dan cap sidik jari. Prosesnya, dijanjikan hanya memakan waktu lima menit dan kemudian e-KTP sudah bisa diambil sekitar dua pekan kemudian.
Dalam e-KTP akan disediakan kode keamanan dan rekam elektronik bagi setiap penduduk. Dengan penerapan demikian, diharapkan KTP akan semakin sulit dipalsukan dan data jumlah penduduk bakal semakin akurat.(ASW/SHA)
Sumber : berita.liputan6.com
19 Juli 2011
Intel Tantang Developer Indonesia
Kompetisi ini juga bertujuan untuk meningkatkan daya saing pribadi mereka dalam bisnis internet. Intel Software Partner dan Intel Software Network juga hadir untuk memberikan dukungan teknis dan dari sisi bisnis terbaik bagi vendor software individu.
"Kebutuhan dan kreatifitas lokal akan mendorong perekonomian internet berkembang lebih cepat. Ini merupakan kesempatan bagi para pengembang untuk masuk pada bursa dan ambil bagian dalam ekosistem App Global", kata Narendra Bhandari, Direktur Asia Pasifik Developer Relation Division Software and Service, Intel Corporation, seperti dilansir melalui keterangan resminya, Senin (18/7/2011).
"Inisiatif ini merupakan bagian dari komitmen Intel untuk memacu kreatifitas di antara para pengembang aplikasi berbakat dan menampilkan bakat mereka di dan ke luar Indonesia",tambahnya.
Kompetisi Intel developer Apps akan berlangsung dari 15 Juli-30 September, 2011 dan terbuka untuk siapa saja yang tertarik dalam pengembangan aplikasi. Setiap peserta dapat dengan mudah bergabung dengan mengakses http://appdeveloper.intel.com dan mendaftarkan karya aplikasi mereka.
Sepuluh aplikasi terbaik akan mendapatkan masing-masing USD500, sementara tiga aplikasi terbaik akan menerima USD 1,000. (tyo)
Sumber : techno.okezone.com
Hilangkan Stress dengan Terapi Tertawa
Terapi tertawa atau yoga tertawa adalah cara tepat untuk mengusir stres. Terapi yang ditemukan oleh seorang dokter asal India ini memiliki segudang manfaat bagi kesehatan tubuh. Terapi ini dapat mencegah serangan diabetes tipe dua ataupun tekanan darah tinggi yang biasanya datang saat kita tengah terserang stres.
Sebuah penelitian yang dilakukan oleh para ahli di American Physiological Society, belum lama ini menemukan tertawa dapat menghasilkan endorphin dan menghentikan produksi hormon kortisol dalam tubuh. Kombinasi dari kedua efek tersebut dapat mengurangi berbagai rasa sakit dan tekanan yang disebabkan oleh stres.
Sumber : kesehatan.liputan6.com
Penelitian lainnya menemukan efek baik lainnya dari ekspresi menyenangkan ini. Tertawa selama satu menit membakar kalori setara dengan sepuluh menit mendayung.(ANS/Shine)
Perkuat Kinerja Otak dengan Vitamin C
Otak memiliki reseptor spesial yang dikenal dengan sebutan GABA. GABA bertugas untuk mengatur komunikasi setiap sel-sel otak. GABA juga bekerja sebagai pada neuron hambat rangsang di otak. Sel-sel di retina mata yang menjadi objek dalam penelitian kali ini merupakan bagian dari sistem saraf pusat. Ditemukan, vitamin C bekerja meningkatkan kinerja sel-sel di retina mata.
Tidak hanya berfungsi meningkatkan kinerja otak. Vitamin C juga dapat melindungi reseptor juga sel-sel otak dari kerusakan dini. "Seperti halnya mandi pada manusia. Dalam dosis relatif tinggi vitamin C memberikan efek luar biasa bagi kinerja otak," kata pimpinan penelitian, Henrique von Gersdorff.(Zeenews/SHA)
Sumber : kesehatan.liputan6.com
Kacamata Khusus Komputer
Tidak tanggung-tanggung, kacamata khusus itu dibuat dalam dua model. Model pertama mampu untuk mengurangi hingga 55 persen cahaya yang dipancarkan oleh layar PC, serta mengurangi rasa lelah pada mata. Sementara itu, model kedua untuk kelembaban mata. Kacamata itu dapat menyediakan kelembaban terus menerus pada mata selama dua jam, sehingga mengurangi risiko menderita mata kering.
Kacamata tersebut dibanderol dengan harga 3.990 Yen atau Rp 431 ribu. Sayangnya, kacamata unik itu baru akan tersedia di Jepang pada Oktober mendatang. Jadi, Anda harus bersabar menunggu kacamata itu dijual di Indonesia.(ADO)
Sumber : liputan6.com
14 Juli 2011
Membuat Kalkulator Dari Javascript
Kalkulator merupakan alat bantu hitung yang biasa kita temukan di berbagai tempat, seperti warung, pasar dan tempat lainnya. Kalau pengertian kalkulator menurut Wikipedia adalah alat untuk menghitung dari perhitungan sederhana seperti penjumlahan, pengurangan, perkalian dan pembagian sampai kepada kalkulator sains yang dapat menghitung rumus matematika tertentu(1).
Saat ini mari kita coba membuat sendiri kalkulator sederhana yang dapat menghitung perhitungan dasar (penjumlahan, pengurangan, perkalian dan pembagian) yang dapat kita terapkan di web. Javascript merupakan bahasa scripting yang populer di internet dan bekerja di semua browser, seperti firefox, internet explorer, chrome, Opera dan Safari(2).
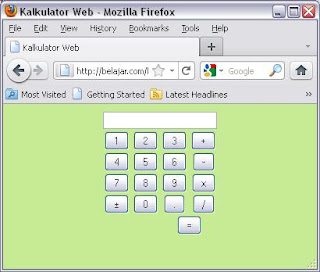
Oke, langsung saja kita mulai merancang desain bentuk kalkulator. Anda dapat merancang sendiri bentuk kalkulator yang Anda inginkan. Saya tidak perlu menjelaskannya di sini, karena saya yakin Anda lebih jago bagaimana melakukannya (maklum kurang jago kalau masalah desain-mendesain….hehheheh J). Tapi, tetap desain bentuk kalkulator, karena tujuan awal kita untuk membuat kalkulator, jangan desain mobil looh (hehehee siapa tau Anda terlalu mahir dalam desain-mendesain). Inilah desain simpel yang saya buat menggunakan Adobe Dreamweaver CS5.
Heheh…. Cukup simpel kan? Nah di bawah ini saya sertakan script html nya:
Form Kalkulator :
Kalkulator Web
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Kalkulator Web</title>
</head>
<body bgcolor="#C6EB94">
<form id="form1" name="form1" method="post" action="">
<table width="120" border="0" align="center" cellpadding="1" cellspacing="1">
<tr>
<td colspan="4" align="center" valign="top"><input type="text" name="layar" id="layar" align="right" /></td>
</tr>
<tr>
<td align="center" valign="middle"><input type="button" name="1" value="1" onclick="return InputData(1)" /></td>
<td align="center" valign="middle"><input type="button" name="2" value="2" onclick="return InputData(2)" /></td>
<td align="center" valign="middle"><input type="button" name="3" value="3" onclick="return InputData(3)" /></td>
<td align="center" valign="middle"><input type="button" name="tambah" value="+" onclick="return pilTambah()" /></td>
</tr>
<tr>
<td align="center" valign="middle"><input type="button" name="4" value="4" onclick="return InputData(4)" /></td>
<td align="center" valign="middle"><input type="button" name="5" value="5" onclick="return InputData(5)" /></td>
<td align="center" valign="middle"><input type="button" name="6" value="6" onclick="return InputData(6)" /></td>
<td align="center" valign="middle"><input type="button" name="kurang" value="-" onclick="return pilKurang()" /></td>
</tr>
<tr>
<td align="center" valign="middle"><input type="button" name="7" value="7" onclick="return InputData(7)" /></td>
<td align="center" valign="middle"><input type="button" name="8" value="8" onclick="return InputData(8)" /></td>
<td align="center" valign="middle"><input type="button" name="9" value="9" onclick="return InputData(9)" /></td>
<td align="center" valign="middle"><input type="button" name="kali" value="x" onclick="return pilKali()" /></td>
</tr>
<tr>
<td align="center" valign="middle"><input type="button" name="pm" value="±" onclick="return plusMinus()" /></td>
<td align="center" valign="middle"><input type="button" name="0" value="0" onclick="return InputData(0)" /></td>
<td align="center" valign="middle"><input type="button" name="." value="." onclick="return InputData('.')" /></td>
<td align="center" valign="middle"><input type="button" name="bagi" value="/" onclick="return pilBagi()" /></td>
</tr>
<tr>
<td align="center" valign="middle"> </td>
<td align="center" valign="middle"> </td>
<td colspan="2" align="center" valign="middle"><input type="button" name="hasil" value="=" onclick="return Hasil()" /></td>
</tr>
</table>
</form>
</body>
</html>
Script di atas hanya merupakan script untuk membuat form kalkulator sederhana seperti gambar di atas, tidak termasuk fungsi perhitungan javascriptnya. Nah, sekaranglah kita bahas tentang fungsi perhitungan menggunakan javascript. Dimulai dengan bagaimana menginputkan angka kedalam textbox layar. Konsepnya bila kita menekan tombol angka, maka angkanya masuk ke textbox layar. Nah berikut script fungsi untuk memasukkan angka ke textbox layar.
function InputData(x){
var nil = x;
document.form1.layar.value=document.form1.layar.value+nil;
}
Sebelumnya, deklarasikan nilai pertama, nilai kedua dan operator yang akan dipilih oleh user. Di sini saya mendeklarasikan nilai pertama adalah nil1, nilai kedua adalah nil2 dan operator adalah op. di bawah ini contoh pendeklarasiannya.
var nil1;
var nil2;
var op;
Selanjutnya langkah untuk memberikan nilai, konsepnya ketika user sudah memasukkan nilai pertama maka, user akan memilih operator yang akan digunakan untuk operasi perhitungan sederhana (penjumlahan, pengurangan, perkalian atau pembagian) dan selanjutnya user akan memasukkan nilai kedua hingga ada aksi penekanan tombol hasil (=). Berikut ini script fungsi memberikan nilai pertama dan pemilihan operator
Script operator penjumlahan :
function pilTambah(){
op = 'add';
nil1 = parseFloat(document.form1.layar.value);
document.form1.layar.value="";
}
Script operator pengurangan :
function pilKurang(){
op = 'min';
nil1 = parseFloat(document.form1.layar.value);
document.form1.layar.value="";
}
Script operator perkalian :
function pilKali(){
op = 'kali';
nil1 = parseFloat(document.form1.layar.value);
document.form1.layar.value="";
}
Script operator pembagian :
function pilBagi(){
op = 'bagi';
nil1 = parseFloat(document.form1.layar.value);
document.form1.layar.value="";
}
Nah sekarang nilai pertama dan operator telah diberikan nilai. Selanjutnya bagaimana memberikan nilai kedua dan menghitung kedua nilai tersebut dengan perhitungan dasar. Nilai operator yang telah kita berikan nilai berfungsi untuk menyeleksi operasi perhitungan yang akan dijalankan. Berikut ini script fungsi perhitungannya.
function Hasil(){
nil2 = parseFloat(document.form1.layar.value);
if(op=='add'){
document.form1.layar.value = nil1 + nil2;
}else if(op=='min'){
document.form1.layar.value = nil1 - nil2;
}else if(op=='kali'){
document.form1.layar.value = nil1 * nil2;
}else if(op=='bagi'){
document.form1.layar.value = nil1 / nil2;
}
}
Sekarang kalkulator sederhana yang kita buat sudah selesai, dan dapat berfungsi sebagaimana mestinya fungsi kalkulator. Namun satu tombol yang belum dapat berfungsi yaitu tombol ± yang mestinya berfungsi untuk memberikan nilai minus jika inputan yang user inginkan nilainya kurang dari nol(0). Konsepnya sederhana, jika menekan tombol ± maka nilai di textbox layar akan memberikan nilai minus kalau nilai sebelumnya lebih besar dari 0. Caranya hanya dengan mengalikan nilai sebelumnya dengan -1. Berikut ini script fungsi plus-minus.
function plusMinus(){
var cek = parseFloat(document.form1.layar.value);
if(cek<0){
document.form1.layar.value = cek * (-1);
}else{
document.form1.layar.value = cek * (-1);
}
}
Nah sekarang sudah lengkap, kalkularor sederhana yang kita buat. Silakan anda tambahkan fungsi-fungsi lain, agar lebih baik lagi. Seperti fungsi kuadrat (x2), akarkuadrat (√x) dan lain-lain. Oke selamat mencoba.
Sumber : http://id.wikipedia.org/wiki/Kalkulator(1)
http://www.w3schools.com/js/js_intro.asp(2)
Cara mengetahui data di kolom Spreadsheet sudah ada yang sama (Duplikat)
Ketika kita menginput data yang cukup banyak, bisa jadi disaat penginputan data tersebut ada data yang duplikat atau sudah pernah diinput se...

-
Wah sudah lama ndak nulis di blogku ini, hemmm bingung mau nulis apa. Pikir-pikir kemarin baru meng-import data dari excel ke mysql. Awalnya...
-
Ketika kita menginput data yang cukup banyak, bisa jadi disaat penginputan data tersebut ada data yang duplikat atau sudah pernah diinput se...
-
Berawal dari mau tau bagaimana cara mengambil hanya beberapa kata yang akan ditampilkan pada browser menggunakan PHP. Maka, langsung aja car...